ウェブサイトを閲覧する時に使うブラウザには多くの種類があります。Windowsユーザーなら、Internet ExplorerやMicrosoft edgeなどを使ったことがある方も多いのではないでしょうか。その他にもGoogle ChromeやFirefox、MacユーザーならSafariなどが有名です。
このブラウザの中で、2018年現在多くのユーザーに利用されているブラウザがGoogle Chromeです。
次にリリースされるChrome68より、常時SSL化に対応していないウェブサイト(URLが「http://〜」で始まる)にアクセスした際、警告を表示すると、開発元のGoogleが伝えていましたが、いよいよその公開日が近づいています。
今回は、Chrome68がアップデートされることによる影響と、ウェブサイトを常時SSL化するメリット、常時SSL化への対応方法についてご紹介します。
7月24日(米国時間)よりChrome68が公開
Google Chromeのアップデート版「Chrome 68」の公開日が、米国時間の7月24日と発表されています。
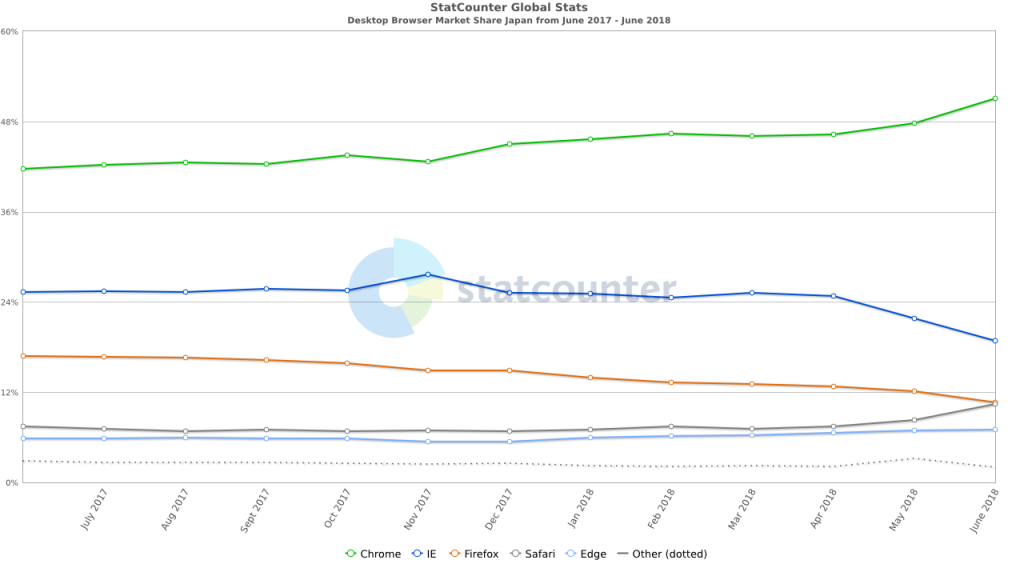
世界でも多くのユーザーに利用されているGoogle Chromeですが、日本国内でのシェア率は2018年6月時点で51.09%(PC版ブラウザ)と、他のブラウザを大きく上回っています。

参考: StatCounter Global Stats – Browser Market Share
GoogleChromeは最新バージョンが公開されると、自動的に最新版に更新されます。よって、7月25日以降は多くのGoogleChromeユーザーがバージョンアップされたChrome68を使用して、ウェブサイトの閲覧をすると考えられます。
常時SSL化とは?
常時SSL化とは、ウェブサイト全体をSSL化してサーバーとの通信を暗号化することです。通信を暗号化することでデータの盗聴や改ざんなどを防ぐこと仕組みを持つことができます。
常時SSL化することで、URLは見慣れた「http://〜」から「https://〜」に変わります。このぴーぷる盛岡事業所のウェブサイトも常時SSL化を行うことで、URLが以下のように変更されました。
- 常時SSL化前
- http://morioka.people.co.jp/
- 常時SSL化後
- https://morioka.people.co.jp/
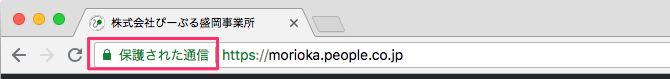
常時SSL化することで、多くのブラウザのアドレスバーに鍵マークが表示されるようになり、安全に通信していることがひと目でわかるようになります。またGoogle Chromeでは、常時SSL化したウェブサイトにアクセスすると「保護された通信」と表示されます。

常時SSL化していないと表示される警告
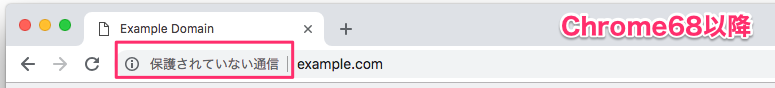
では、Chrome68以降で、常時SSL化されていないウェブサイトにアクセスしたらどのように警告が表示されるか見てみましょう。
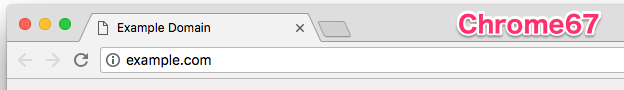
Chrome67で、常時SSL化されていない「http://example.com」にアクセスすると、下図のようになります。

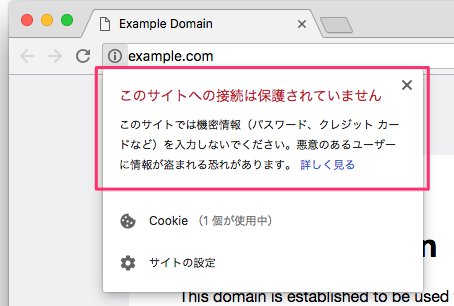
ぱっと見たところでは、警告らしき表示は見当たりませんが、URLを入力するアドレスバーの「i」マークをクリックすると『このサイトへの接続は保護されていません』という警告が確認できます。

しかし、Chrome68で同ウェブサイトにアクセスすると、「i」マークをクリックしなくても『保護されていない通信』と警告が表示されます。

このような警告が表示されていると、ウェブサイトへ訪問してくれたユーザーに少なからず不安を持たせてしまいますね。企業サイトであれば、フォームからお問い合わせをすることもためらわれてしまうかもしれません。
常時SSL化を行うメリット
Googleが常時SSL化を推し進める理由は、セキュリティと最新の技術を使うためと発表されています。
常時SSL化にすることで通信が暗号化され盗聴や改ざんを防ぐだけでなく、SSL導入時に発行されるSSLサーバー証明書から、ウェブサイトの所有者の証明することができます。
その他に、Googleは数年前から検索順位のランキングにHTTPS通信を考慮することや、優先的にインデックスに登録することを発表しています。SEOを考慮した面からも、常時SSL化に対応するメリットは大きいと思います。
ウェブサイトを常時SSL化するためには
常時SSL化を行うための作業は、それなりに多くの作業と時間が必要となります。ウェブサイトの規模や設計にもよりますが、場合によっては専門的な知識が必要なことも。まずはシステム担当者やウェブサイト担当者と相談をしてみることをオススメします。
サーバーと証明書の確認
まずサーバーがSSLに対応可能か確認します。レンタルサーバーをご利用であれば、マニュアルの確認やサポートへ相談してみてください。企業サイトの場合は、システム担当部署へ問い合わせを行いましょう。

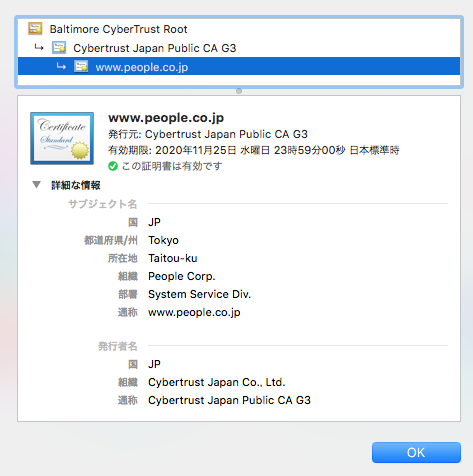
また、常時SSL化するにあたり、SSLサーバー証明書の発行が必要になります。このSSLサーバー証明書には認証レベルがありますが、企業サイトであれば「企業認証:OV(Organization Validation)」が望ましいでしょう。OVであればSSLサーバー証明書から企業がウェブサイトを所有していることを確認できます。(上図は、弊社ウェブサイトの証明書です)
詳しくは、「改めて知ろう、SSLサーバー証明書とは? | さくらのナレッジ」をご覧ください。
HTML・CSSファイルのソースコード修正
常時SSL化することにより、URLは「http://〜」から「https://〜」になります。このため、ウェブサイトが正常に表示されなくなる場合もありますので、ウェブサイトを構成するHTML・CSS、JavaScriptファイルなどをチェックし、修正を行っていきます。
CMS(コンテンツ・マネジメント・システム)の調整
WordPressやMovableTypeなど、ウェブサイトの更新や運用管理を行うCMS(コンテンツ・マネジメント・システム)を導入しているのであれば、それらも常時SSL化に対応できるよう設定変更を行う必要があります。
この他、ウェブサイト上にお問い合わせフォームなどのシステムを構築している場合、その機能が正常に動作するかテストする必要もありそうです。
外部サービスの動作検証など
Google Mapsや、SNS(Facebook・Twitterなど)のタイムラインの埋め込みなど、外部サービスをウェブサイトに読み込んで使用している場合、そのサービスがhttps接続に対応しているか確認してみてください。
このように常時SSL化を行うには、一筋縄ではいかない作業が多くあります。すぐに対応することは難しいため、ウェブサイトの運用状況を確認しながら、スケジュールを立てて対応作業を進める必要があります。

